Ein häufiges Problem, das ich im Rahmen meiner Website-Checks regelmäßig feststellen kann, ist die schlechte Performance von WordPress-Webseiten.
Viele Seiten sind einfach so langsam, dass es sich negativ auf die Benutzererfahrung auswirkt.
Dabei ist es gar nicht so schwer, eine schnelle und performante WordPress-Webseite ins Netz zu stellen. Der Schlüssel zum Erfolg liegt darin, die richtige Technologie zu wählen und bewährte Optimierungsmethoden zu befolgen.
In diesem Artikel erfährst du, wie du deine WordPress-Webseite schneller machst und für eine gute Performance sorgst.
Warum sind langsame Webseiten ein Problem?
Ich spreche an dieser Stelle mal von meinem eigenen Benutzerverhalten.
Wenn ich aus den SERPs, also aus einer Google-Suche heraus, eine Webseite aufrufe, warte ich in der Regel maximal 5 – 7 Sekunden, bevor ich den Tab mit der Seite wieder wegklicke, wenn die Webseite in dieser Zeit nicht vollständig geladen hat.
Und wenn das passiert, hat diese Webseite nicht nur einen Besucher verloren, sondern auch weniger Seitenaufrufe. Außerdem sendet dieses Verhalten ein schlechtes Signal an Google, welches sich negativ auf die Rankings auswirken kann.
Eine langsam ladende Webseite wird somit gleich mehrfach bestraft.
Daher ist es als Betreiber einer Webseite notwendig, dafür zu sorgen, dass die Webseite schnell geladen wird, um Benutzern die beste Benutzerfahrung zu bieten und nebenbei Google zufriedenzustellen.
Und das machen wir jetzt.
Checkliste für eine gute WordPress-Performance
Oft ist es eine Kombination aus verschiedenen Punkten, die für eine langsame Webseite verantwortlich sind.
Daher gehe ich in diesem Artikel auf die folgenden Themen ein, die allesamt für eine bessere Performance sorgen können:
- WordPress Hosting
- PHP-Version
- Updates
- Caching
- WordPress-Theme
- Page Builder
- Bildoptimierung
- Datenbank und Speicherplatz
- Schriftarten (Fonts)
- Nur benötigte Font-Icons nutzen
- CSS- und Skripte
- CDN
- Tools zur Messung der Performance
WordPress-Hosting
Wenn es um die Performance einer Webseite geht, ist nichts wichtiger als der Hosting-Anbieter, den du für deine WordPress-Seite wählst.
Den Hoster kannst du wie den Motor eines Autos betrachten. Möchtest du einen schnellen Sportwagen oder einen langsamen Kleinwagen?
Beim Hosting hast du im Prinzip die Auswahl zwischen klassischem Shared Hosting und speziellem Managed WordPress-Hosting.
Natürlich könntest du auch noch einen eigenen Server wählen, aber das ist nur für die allerwenigsten Webseitenbetreiber interessant, daher lasse ich diese Möglichkeit an dieser Stelle außen vor.
Shared Hosting
Ein guter, schneller und günstiger Hoster für Shared Hosting ist All-Inkl*.
Mit diesem Anbieter habe ich bereits seit weit über 10 Jahren hervorragende Erfahrungen gemacht und dort im Laufe der Zeit Dutzende Webseiten betrieben. Daher kann ich diesen Hoster ohne Vorbehalte ausdrücklich empfehlen.
Im folgenden Artikel erfährst du mehr über meine Erfahrungen mit All-Inkl.
Managed WordPress-Hosting
Wenn du jedoch einen Hoster suchst, der nicht nur schnell ist, sondern sich darüber hinaus auch noch intensiv um deine Webseite kümmert und dir wichtige administrative Arbeiten abnimmt, dann ist ein Managed WordPress-Hosting für dich interessant.
Einer der besten Managed WordPress-Hosting-Anbieter ist Raidboxes*.
Je nach Tarif bezahlst du dort natürlich mehr Geld als für Shared Hosting, dafür musst du dich aber nicht mehr um administrative Arbeiten, wie Updates, Backups und Caching kümmern. Das macht Raidboxes für dich.
Auch mit Raidboxes habe ich bisher exzellente Erfahrungen gemacht, wie du im verlinkten Artikel nachlesen kannst.
PHP-Version aktualisieren
Wenn du noch eine alte PHP-Version nutzt, kann dies zu signifikanten Performanceeinbußen führen. Überprüfe daher bei deinem Hoster, welche PHP-Version für deine Webseite eingestellt ist.
Eine aktuelle PHP-Version bringt dir aber nicht nur mehr Geschwindigkeit, sondern beseitigt auch potenzielle Sicherheitslücken und stellt die Kompatibilität mit WordPress, Themes und Plugins sicher.
Von einer aktuellen PHP-Version kannst du also enorm profitieren.
Vor einem Update solltest du aber überprüfen, ob dein Theme und deine Plugins mit der von dir anvisierten PHP-Version kompatibel sind.
Sollte das nicht der Fall sein, wird es vielleicht Zeit, dich vom jeweiligen Theme bzw. Plugin zu trennen. Denn das deutet darauf hin, dass diese Tools vom jeweiligen Entwickler nicht mehr richtig gepflegt werden.
Regelmäßige Updates
Generell ist es wichtig, stets mit aktuellen Versionen zu arbeiten. Das gilt für WordPress, Themes und Plugins.
Veraltete Versionen können für Einbußen in der Performance verantwortlich sein und außerdem für Sicherheitslöcher sorgen.
Caching
Um gute Geschwindigkeits-Werte für deine Webseite zu erreichen, ist eine passende Caching-Lösung wichtig.
Wenn ein Nutzer deine Website zum ersten Mal besucht, wird dadurch ein Cache erstellt und auf deinem Server gespeichert. Alle weiteren Seitenaufrufe werden dann blitzschnell aus diesem Cache ausgeliefert.
Dadurch muss die besuchte Webseite nicht erst von WordPress zusammengebastelt werden, sondern liegt bereits fertig als statische Seite vor. Das bringt deutliche Geschwindigkeitsvorteile.
Beim Caching unterscheidet man zwischen serverseitigem Cache und Caching per WordPress-Plugin.
Serverseitiger Cache
Beim serverseitigen Cache musst du dich um nichts kümmern, da der Server diese Arbeit übernimmt. Wenn du jedoch ein WordPress-Plugin zum Caching einsetzt, dann musst du dieses richtig konfigurieren, damit es richtig funktioniert.
Wenn du ein Managed WordPress-Hosting wie Raidboxes verwendest, dann ist dort bereits serverseitiges Caching aktiviert. Bei diesem Hoster brauchst du kein separates Cache-Plugin und musst dich nicht weiter mit diesem Thema beschäftigen.
WordPress Caching-Plugins
Steht bei deinem Hoster kein serverseitiger Cache zur Verfügung, musst du ein entsprechendes Plugin verwenden.
Dafür gibt es gute kostenlose Lösungen, wie zum Beispiel WP Fastest Cache, WP Super Cache, LiteSpeed Cache und das etwas kompliziertere W3 Total Cache.
Ich selbst habe aber auch gute Erfahrungen mit dem kostenlosen WP-Optimize Cache Plugin gemacht.
Der Platzhirsch unter den Caching-Plugins ist jedoch das kostenpflichtige WP Rocket Plugin*, welches ich selbst viele Jahre lang auf all meinen Webseiten eingesetzt habe. WP Rocket ist benutzerfreundlich und kann auch von Anfängern ohne Probleme genutzt werden.
In diesem Artikel erfährst du, welche Erfahrungen ich mit WP Rocket gemacht habe.
WordPress-Theme
Ein maßgeblich entscheidender Punkt im Hinblick auf Performance ist das eingesetzte WordPress-Theme.
WordPress-Themes gibt es wie Sand am Meer und leider tummeln sich dort auch viele richtig schlechte und langsame Themes, die die Geschwindigkeit deiner Webseite in den Keller ziehen können.
GeneratePress
Eines der schnellsten und aus meiner Sicht das mit Abstand beste WordPress-Theme auf dem Markt ist GeneratePress*.
Mit diesem Theme baue ich bereits seit vielen Jahren so gut wie alle meine eigenen Webseiten sowie Webseiten für Kunden.
GeneratePress ist schnell, leichtgewichtig und sorgt dafür, dass deine Website immer gut aussieht. Durch sein modulares System lädt es nur den Code, der tatsächlich benötigt wird.
Tom Usborne und sein Team, die Entwickler von GeneratePress, legen sehr viel Wert auf Geschwindigkeit und Stabilität. Mit diesem Theme kannst du jede Art von Webseiten umsetzen.
Wenn du ein schnelles, stabiles und sehr flexibles WordPress-Theme suchst, das du auch noch in vielen Jahren unbesorgt einsetzen kannst, dann empfehle ich dir aus voller Überzeugung GeneratePress.
An dieser Stelle gehe ich nicht weiter auf GP ein, da ich darüber bereits einige Artikel veröffentlicht habe.
Hier erfährst du, welche Erfahrungen ich mit GeneratePress gemacht habe.
Block-Themes
Eine gute Performance bieten auch die noch recht neuen WordPress-Block-Themes. Zwei sehr empfehlenswerte Block-Themes sind Ollie und Rockbase.

Mit Rockbase* habe ich selbst intensiv gearbeitet und damit ohne weitere Optimierungen und ohne ein Cache-Plugin nahezu perfekte Performance-Werte erreicht.
Page Builder
Neben langsamen Themes sind leider auch sehr häufig diverse Page Builder für eine langsame Webseite verantwortlich. Diese Tools sind zwar praktisch, aber bedauerlicherweise auch oft sehr überladen.
Daher empfehle ich, komplett auf die üblichen Page-Builder zu verzichten und stattdessen das Plugin GenerateBlocks* einzusetzen, welches auch aus dem Hause GeneratePress stammt.
Mit diesem leichtgewichtigen Block-Plugin kannst du nahezu alles auf deiner Webseite erreichen, ohne Einbußen bei der Performance in Kauf nehmen zu müssen.
Selbstverständlich funktioniert GenerateBlocks am besten in der Kombination mit dem GeneratePress Theme, weshalb ich es immer zusammen einsetze.
Mittlerweile ist mit dem Produkt GeneratePress One beides im sinnvollen Bundle erhältlich.
Mit dieser Kombination hast du eine leistungsstarke und robuste Webseiten-Lösung, die sowohl benutzerfreundlich als auch zukunftssicher ist.
Mehr über GenerateBlocks erfährst du in meinem ausführlichen Artikel über dieses Plugin.
Bildoptimierung
Die größten Dateien einer Webseite sind Bilder. Wenn Bilder nicht richtig optimiert sind, dann können sie eine Webseite extrem verlangsamen. Daher bieten sich bei diesem Thema auch oft die größten Optimierungsmöglichkeiten.
Eigenschaften wie Bildmaße, Dateityp und Komprimierung sind hierbei zu beachten.
Maße
Achte darauf, dass die Maße deiner Bilder nicht viel größer als benötigt sind. Wenn du zum Beispiel eine Contentbreite von 1024 px hast, sollten deine Bilder im Idealfall auch nur 1024 px breit sein.
Bevor du Bilder auf deiner Webseite einfügst, solltest du diese daher auf die richtigen Maße zuschneiden. Das kannst du mit vielen kostenlosen Tools machen. Unter Windows verwende ich dazu etwa das kostenlose Tool paint.net.
Dateityp
Ob JPG, GIF, PNG, SVG oder WebP – jedes Bildformat hat seine Vor- und Nachteile. Das gilt auch bezüglich der Dateigröße.
Wann immer es möglich ist, solltest du das Bildformat WebP verwenden, da dies die Dateigröße ohne Verluste oft nahezu halbieren kann.
Um ein Bild in das WebP Format zu konvertieren, stehen viele kostenlose Tools, wie Shortpixel oder Squoosh zur Verfügung.
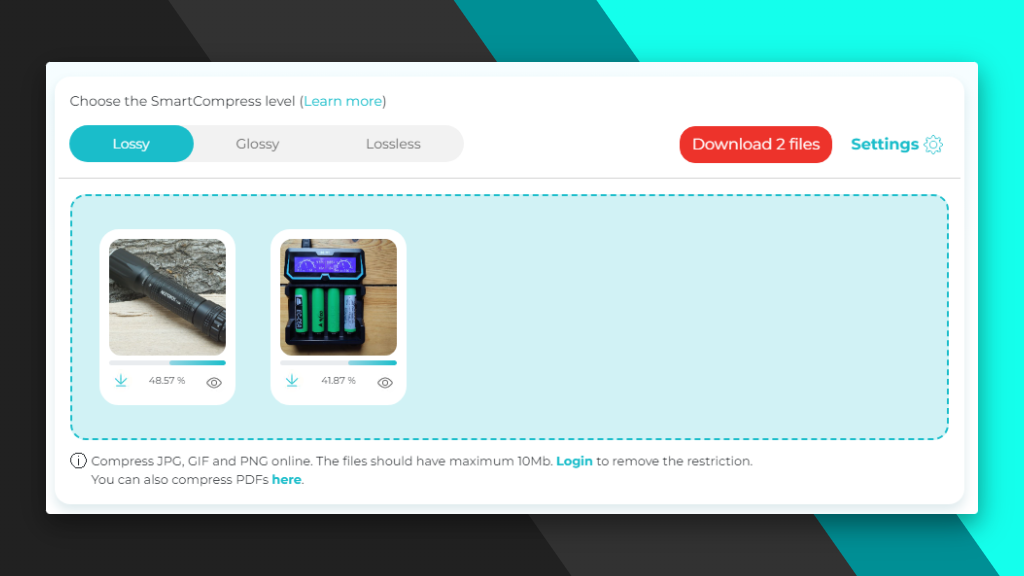
Komprimierung

Bei der Komprimierung werden große Dateien verkleinert, sodass sie weniger Speicherplatz benötigen und somit deine Webseite schlanker machen.
Bevor ich ein Bild auf meine WordPress-Webseite hochlade, komprimiere ich es immer mit dem kostenlosen Tool Shortpixel.
Hier kannst du einstellen, welchen Grad der Komprimierung du verwenden willst. Entscheide dich immer für den besten Kompromiss aus Dateigröße und Auflösung, den du bei diesem Tool gut in der Vorschau sehen kannst.
Datenbank und Speicherplatz optimieren
Mit der Zeit sammeln sich in deiner WordPress-Datenbank Dinge wie Revisionen, Spam-Kommentare und alte Entwürfe an, was unnötigen Speicherplatz belegt und die Performance beeinträchtigen kann.
Um die Datenbank möglichst schlank und schnell zu halten, solltest du sie daher regelmäßig bereinigen und optimieren. Insbesondere für größere Webseiten und Datenbanken, die bereits einige Jahre auf dem Buckel haben, macht das besonders viel Sinn.
Dazu stehen dir viele verschiedene Plugins, wie etwa das beliebte Advanced Database Cleaner Plugin zur Verfügung.
Auch einige Caching-Plugins, wie WP Rocket und WP Optimize beinhalten bereits solche Funktionen.
Achtung: Bevor du mit solchen Tools deine Datenbank bereinigst, solltest du unbedingt ein Backup der Datenbank anlegen. Denn falls etwas schiefläuft, kannst du einfach das Backup wieder einspielen und gehst somit kein Risiko ein.
Revisionen einschränken
Um von vornherein zu verhindern, dass WordPress so viele Revisionen deiner Artikel in der Datenbank speichert, kannst du die Anzahl zu speichernden Revisionen einschränken.
Wie das geht, habe ich bereits in meinem Artikel WordPress Revisionen löschen, begrenzen und deaktivieren beschrieben.
Ich begrenze die Revisionen stets auf 3. Diese Einstellung hat sich für mich bewährt.
Schriftarten (Lokale Fonts und Google Fonts)
Schriftarten können einen erheblichen Einfluss auf die Performance deiner Webseite haben. Daher ist es wichtig, Fonts richtig einzubinden.
Im Prinzip stehen dir drei verschiedene Möglichkeiten zur Verfügung.
Nämlich:
- Google Fonts
- Lokale Fonts
- System Fonts
Google Fonts
Google Fonts werden von Google Servern abgerufen und sollten heutzutage nicht mehr verwendet werden.
Zum einen sind mit Google Fonts einige Dinge bezüglich der DSGVO zu beachten, und zum anderen muss zur Einbindung stets eine Verbindung zu Google Servern aufgebaut werden.
Das ist nicht mehr zeitgemäß und kann zu einem Hemmschuh im Hinblick auf die Geschwindigkeit der Webseite werden.
Lokale Fonts
Besser und schneller ist es, Fonts lokal auf dem eigenen Server vorzuhalten. Somit muss kein externer Server angefragt werden, um Schriftarten auf der Webseite darzustellen.
Mit dem GeneratePress Theme kannst du übrigens auf einfache Weise jede Google Schriftart mit wenigen Klicks auf deinen Server kopieren und von dort aus auf deiner Webseite lokal einbinden. Einfacher geht es kaum.
System Fonts
Noch schneller ist es, System-Fonts zu verwenden. Das bedeutet, dass einfach die Fonts verwendet werden, die bereits auf den Computern, Handys oder Tablets der Benutzer installiert sind und keinerlei Schriftarten auf deinem Server vorgehalten oder geladen werden müssen.
Somit musst du dich überhaupt nicht um das Thema Schriftarten kümmern.
Bis vor einigen Jahren war diese Lösung nicht besonders beliebt, da die damaligen Schriftarten oft nicht besonders ansehlich waren.
Aber mittlerweile haben alle Betriebssysteme ansprechend aussehende Schriftarten, sodass System Fonts die schnellste und unkomplizierteste Möglichkeit ist, im Web mit Fonts umzugehen.
Das von mir mehrfach empfohlene GeneratePress Theme hat übrigens System Fonts bereits voreingestellt, kann aber auch ohne Probleme mit allen anderen Arten der Fonteinbindung umgehen.
Font-Icons begrenzen
Für Font-Icons wird gerne Font Awesome verwendet. Aber viele Plugins und Themes laden einfach ungefragt die gesamte Font Icon-Library auf jeder Seite deiner Website. Dadurch wird der Code unnötig aufgebläht.
Besser ist es, nur die Font-Icons zu laden, die tatsächlich benötigt werden.
Ich verzichte vollständig auf Font Awesome, da ich mit dem Block-Plugin GenerateBlocks einfach den SVG-Code jedes beliebigen Icons in den WordPress-Block-Editor einfügen kann.
Somit muss ich mir keine Gedanken um die Einbindung von Icos-Packs machen und füge nur diese Icons hinzu, die ich auf der Webseite darstellen möchte.
Das bringt Geschwindigkeitsvorteile und einen schlanken Code.
CSS und Skripte optimieren
Viele Plugins bringen heutzutage ihre eigenen Skripte und CSS mit. Das führt in Summe dazu, dass der Code der Webseite immer weiter aufgebläht wird.
Mit einem Plugin wie Autoptimize kannst du dem entgegensteuern. Autoptimize kann Skripte und CSS minimieren, kombinieren und außerdem an die richtigen Stellen (Footer oder Header) deines Quellcodes verschieben.
Dadurch kann die Leistung deiner Website verbessert werden, auch wenn du bereits HTTP/2 verwendest.
Bringt es Vorteile, ein CDN zu nutzen?
Wenn du eine Webseite in englischer Sprache betreibst, die international besucht wird, dann kann es Sinn ergeben, ein CDN (Content Delivery Network) zu verwenden.
Ein CDN ist ein verteiltes Netzwerk, das weltweit Server betreibt, auf denen gecachte Kopien deiner Webseite gespeichert sind.
Somit können deine Inhalte immer von einem Server ausgeliefert werden, der zu den jeweiligen Besuchern am nächsten liegt. Das vermeidet große Latenzen und trägt dazu bei, dass deine Webseite schneller aufgerufen werden kann.
Wenn deine Webseite aber nur auf deutschsprachige Besucher ausgerichtet ist, wirst du mit einem CDN in der Regel keine Performanceverbesserungen erzielen können.
Tools zur Messung der Performance

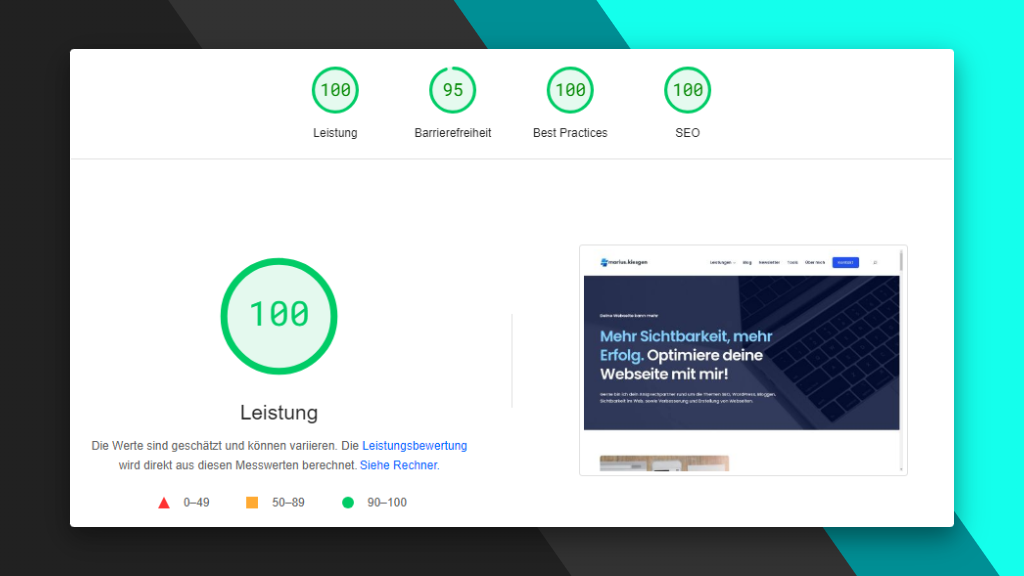
Damit du die Performance deiner Webseite verbessern kannst, solltest du sie zunächst einmal messen. Nur so kannst du feststellen, ob deine Maßnahmen auch Früchte getragen haben.
Um die Performance und Ladezeiten zu messen, stehen verschiedene Tools zur Verfügung.
Die besten und bekanntesten sind sicherlich PageSpeedInsights, GTmetrix und WebPageTest.
Ich arbeite ausschließlich mit den beiden Erstgenannten und habe mit beiden gute Erfahrungen gemacht.
Fazit
Eine langsame WordPress-Webseite ist nicht nur für deine Besucher schlecht, sondern kann sich auch ungünstig auf deine Google-Rankings auswirken.
Daher solltest du dieses Thema nicht ignorieren, sondern stets für eine performante Webseite sorgen.
In diesem Artikel habe ich dir die häufigsten Punkte genannt, die für langsame WordPress-Webseiten verantwortlich sind, und gezeigt, was du dagegen unternehmen kannst.
Ich wünsche dir viel Erfolg beim Optimieren deiner Webseite.