Häufig habe ich im Rahmen meiner Tätigkeit den folgenden Fall:
Ich erstelle auf einer Testdomain ein neues Design auf Basis von GeneratePress Premium und GenerateBlocks Pro.
Dieses Design möchte ich dann auf eine bereits existierende Webseite, auf der bereits Inhalte vorhanden sind, übertragen.
In diesem Artikel zeige ich dir, wie ich das mache.
Vorbereitungen auf der Zielseite
Wenn auf der Zielseite noch kein GeneratePress Premium und GenerateBlocks Pro läuft, dann musst du beides natürlich vorher installieren. Dies ist in zwei Minuten erledigt.
Dann solltest du nachschauen, ob es bereits vorhandene Elements oder Global Styles gibt. Denn es könnte ja sein, dass GeneratePress und GenerateBlocks bereits früher einmal auf der Domain installiert waren. Dann würden nach der Installation beider Tools die früheren Elements und Global Styles wieder auftauchen.
Wenn das der Fall ist, musst du alle Elements und Global Styles löschen.
Die Elements findest du in deinem WordPress Backend unter Design/Elements. Die Global Styles findest du unter GeneraeBlocks/Global Styles.
Zusammengefasst:
- Generate Premium und GenerateBlocks Pro installieren, falls noch nicht geschehen
- Alle vorhandenen Elements löschen. Alle vorhandenen Global Styles löschen
Customizer Einstellungen übertragen
Danach müssen die Customizer Einstellungen übertragen werden.
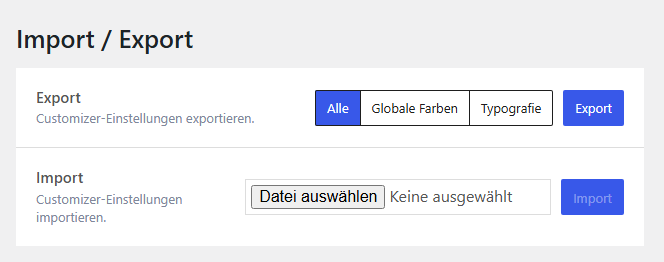
Gehe dazu auf der Quellseite im Backend zu Design/GeneratePress, scrolle an das Ende der Seite und wähle Export. Dadurch wird eine *.json Datei auf deinem Computer gespeichert.

Diese Datei musst du auf der Zielseite importieren. Gehe auf der Zielseite wieder zu Design/GeneratePress, klicke unter „Import“ auf Datei auswählen, wähle die vorher exportierte Datei und klicke auf Import.
Damit hast du alle Customizer Einstellungen auf die neue Webseite übertragen.
Elements, Fonts und Global Styles übertragen
Nun müssen alle Elements, Fonts und Global Styles übertragen werden. Das geht am besten mit dem WordPress Im- und Export.
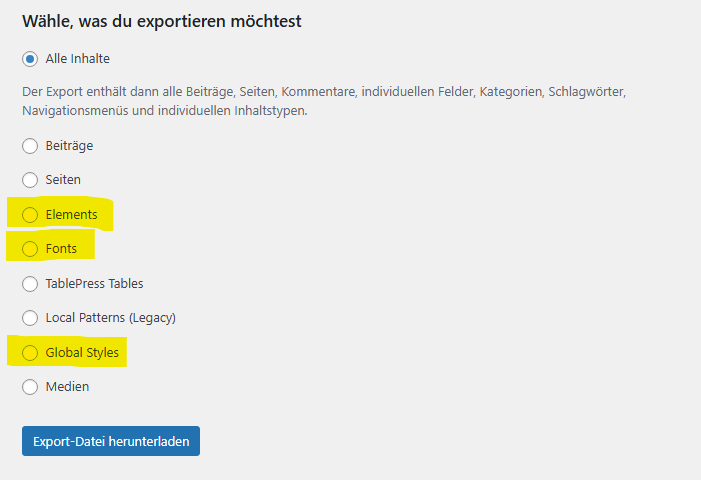
Gehe dazu auf der Quellseite im Backend zu Werkzeuge/Export. Jetzt wählst du aus der Liste aus, was du exportieren möchtest. Leider kann man nicht alle 3 Inhalte gleichzeitig exportieren, sodass für Elements, Fonts und Global Styles jeweils ein separater Export nötig ist.

Für jeden Export erhältst du eine *.xml Datei, die du auf deinem Computer speichern musst.
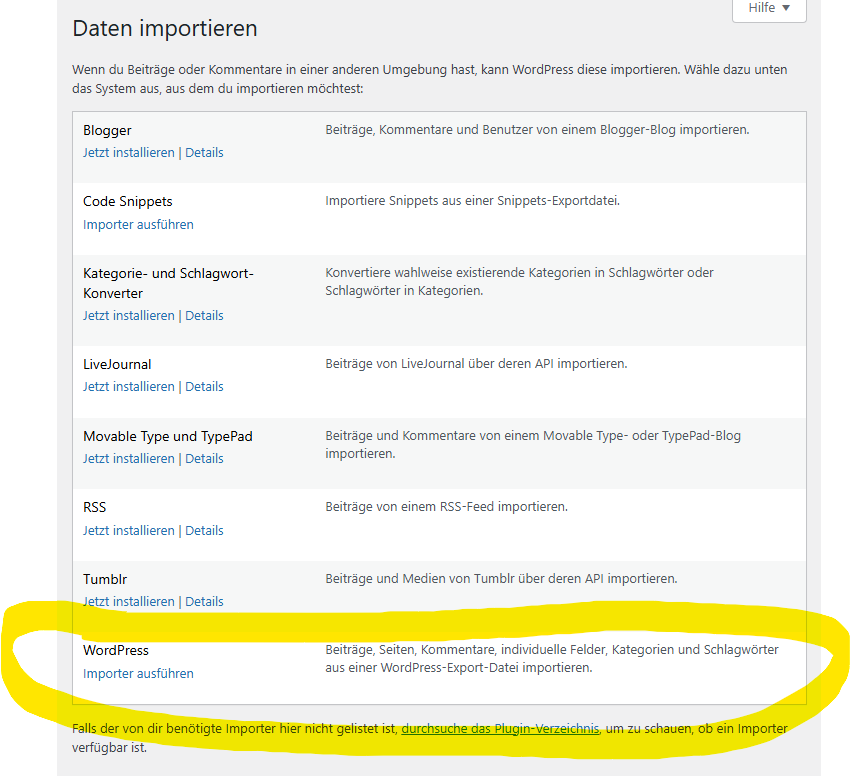
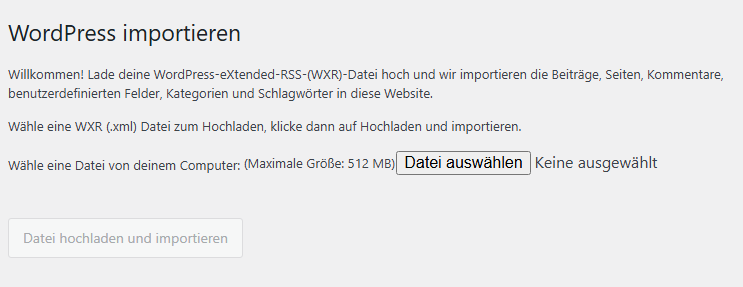
Gehe dann auf der Zielseite im Backend zu Werkzeuge/Daten Importieren. Klicke unter dem Eintrag “WordPress” auf “Importer ausführen”.

Klicke dann auf den „Datei auswählen“ Button und wähle die erste deiner exportierten *.xml Dateien aus und klicke auf “Datei hochladen und importieren”.

Das machst du nun für alle deine drei exportierten Dateien.
Inhalt und Design von bestimmten Seiten übertragen
Wenn es sich bei der zu erstellenden Webseite nicht gerade um einen reinrassigen Blog handelt, dann hat man immer den Fall, dass Homepage und weitere statische Seiten in einem speziellen Design daherkommen.
Da diese Seiten in der Regel bereits auf der Zieldomain mit ihrem alten Design vorhanden sind, kopiere ich deren Inhalt einfach per Hand.

Dazu gehe ich wie folgt vor:
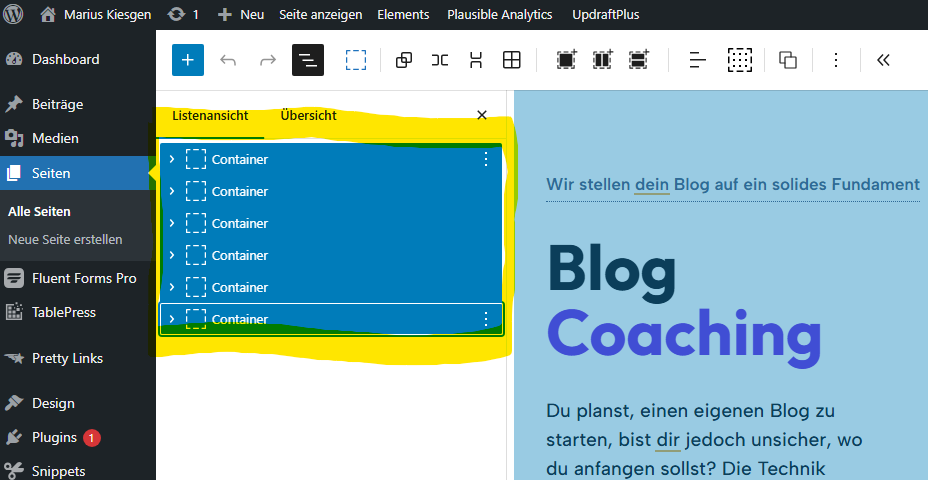
- Seite auf der Quellseite öffnen, Listenansicht einschalten, alle Elemente markieren (STRG+A) und kopieren (STRG+C).
- Seite auf der Zieldomain öffnen, Listenansicht einschalten, alle Elemente markieren (STRG+A) und löschen. Kopierte Elemente einfügen (STRG +V).
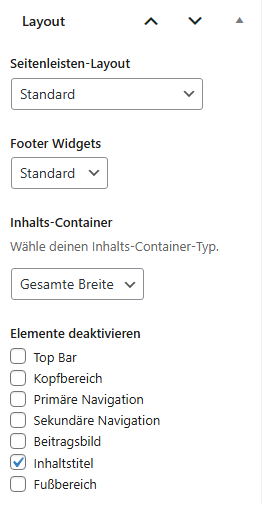
- Falls nötig, Layout-Einstellungen der Zielseite (in der Sidebar unter Layout) wie auf der Quellseite setzen.

Wenn auch Bilder Bestandteil der kopierten Elemente waren, dann verweisen diese natürlich noch auf die Quellseite. Daher musst du diese auf der Zielseite einfach ersetzen.
Lade die jeweiligen Bilder von der Quellseite auf deinen Computer herunter. Klicke auf der Zielseite auf das jeweilige Bild und wähle „Ersetzen“ und dann „Hochladen“. Wähle dann das jeweilige Bild auf deinem Computer aus.
Navigation anlegen
Nun fehlt noch die Hauptnavigation. Wenn du auf der Quellseite ein bestimmtes Menü angelegt hast, welches du auch auf der Zielseite nutzen möchtest, dann kannst du dieses jetzt einfach unter Design/Menüs neu anlegen.
Es gibt zwar auch ein Plugin, mit welchem du Menüs exportieren und importieren kannst, aber dieser Schritt ist von Hand schneller erledigt, als der Weg per Plugin.
Logo hochladen
Falls du auch ein neues Logo für die Zielseite erstellt hast, dann kannst du dieses einfach im Customizer unter „Website-Informationen“ hochladen und die Logo-Breite anpassen.
Das war es schon.
Fazit
Tatsächlich ist es gar nicht schwer, ein GeneratePress Premium und GenerateBlocks Pro Design von Hand von einer auf die andere Webseite zu übertragen.
Klar, wenn du eine komplette Webseite mit Inhalten übertragen möchtest, dann geht das natürlich bequem mit Plugins wie Duplicator.
Aber manchmal geht es eben einfach nur um das Design, und das ist von Hand auf diesem Weg schnell erledigt.
Diesen Weg gehe ich übrigens auch, wenn ich eine der GeneratePress Starter Sites auf einer bereits vorhandenen und mit Inhalten gefüllten Webseite nutzen möchte.
Ich installiere die Starter Site dann zunächst auf meiner Testdomain, passe das Design nach meinen Wünschen an, und übertrage dann das Design wie beschrieben auf die Zielseite.
In der Regel ist das Ganze innerhalb von 10 – 15 Minuten erledigt, je nachdem wie viele statische Seiten übernommen werden müssen.