Jeder kennt die kleinen, bunten Symbole, welche deine Browser Tabs schmücken. Diese Symbole nennt man Favicon.
Wie du auf deiner Webseite mit WordPress und dem GeneratePress Theme ein eigene Favicon einbinden kannst, zeige ich dir hier.
Was ist ein Favicon?
Ein Favicon ist das kleine Symbol, das du in den Tabs deines Browsers siehst. Wenn du mehrere Tabs geöffnet hast, kannst du anhand dieses Symbols die jeweilige Webseite identifizieren.
Das ist nicht nur praktisch, sondern sieht auch noch schick aus.

Wikipedia schreibt dazu:
Ein Favicon ist ein kleines, 16 × 16 oder 32 × 32 Pixel messendes Icon, Symbol oder Logo, das von Webbrowsern verwendet wird, um eine Website auf wiedererkennbare Weise zu kennzeichnen.
Es erscheint unter anderem in der Lesezeichenliste (Favoriten), bei den Registerkarten (Tabs) und unter Windows beim Speichern einer Seite.
Quelle: Wikipedia
Abgeleitet ist das Wort Favicon von den beiden Worten „Favorite“ und „Icon“.
So bindest du mit WordPress und dem GeneratePress Theme ein Favicon ein
Mit WordPress arbeite ich schon wirklich sehr lange. Aber erst vor einigen Jahren habe ich mit GeneratePress das beste Theme für meine Zwecke entdeckt.
Mit diesem Theme geht so vieles sehr viel einfacher, als mit vielen anderen Themes. Außerdem ist dieses Theme extrem schlank und entsprechend schnell.
Hier habe ich darüber geschrieben, warum GeneratePress für mich das beste Theme der Welt ist.
Aber genug er Lobhudelei jetzt binden wir das Favicon ein. Folgendes ist zu tun:
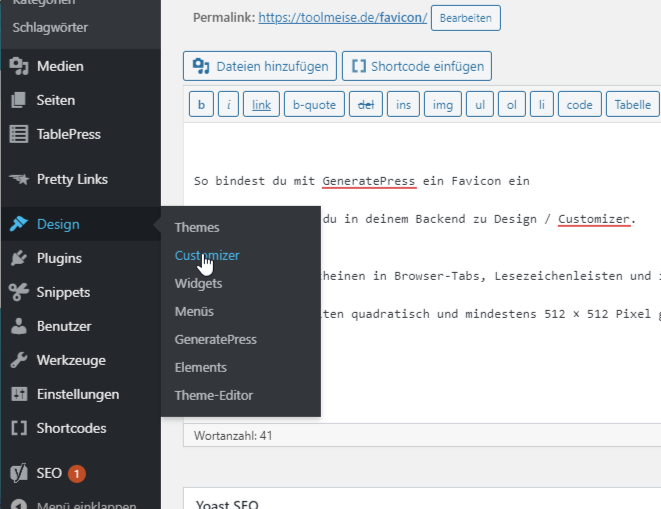
1. Navigiere in deinem Backend zu Design – Customizer.

2. Klicke auf Website-Informationen.

3. Klicke unter Website-Icon auf Website-Icon auswählen.
Hier kannst du nun dein Website-Icon hochladen, oder ein bereits vorhandenes Icon aus deiner Mediathek auswählen.
An dieser Stelle findest du auch den Hinweis, dass Website-Icons quadratisch und mindestens 512 × 512 Pixel groß sein sollen.
Wenn du schon ein Icon hochgeladen hast, dann kannst du dies an dieser Stelle auch ganz einfach wieder entfernen oder wechseln.

4. Veröffentlichen klicken.
Wenn du das Bild hochgeladen hast, dann vergesse nicht, auf „Veröffentlichen zu klicken. Sonst wird das Icon nicht angezeigt.

Das war es schon. Jetzt müsste dein Favicon bereits im Browser Tab angezeigt werden.
So kannst du dir ein eigenes Favicon erstellen
Ein solches Favicon kannst du dir im Prinzip mit jedem Grafikprogramm erstellen. Ich persönlich verwende dafür gerne Tools wie Canva oder Stencil.
Beide Tools nutze ich oft. Bei Canva verwende ich die kostenlose Version, während ich bei Stencil die kostenpflichtige Pro Version nutze.
Hier kannst du Stencil kostenlos testen.
Ich mag Stencil unter anderem deshalb so gerne, da das Tool super einfach zu verwenden ist und jede Menge Icons, Fotos, Grafiken und Google Fonts in der Bibliothek bietet, mit denen man allerhand machen kann.
Sehr gut gefällt mir bei Stencil auch die Tatsache, dass man in Sachen Bildgrößen extrem flexibel ist. Selbst fertige Bilder können nachträglich noch in der Größe verändert werden.
Aber für unser Favicon für WordPress und GeneratePress benötigen wir die Bildgröße 512 x 512 oder größer. Auch ein solches Bild kann man natürlich sehr gut mit Stencil erstellen.
Alternativen
Alternativ kannst du dein Favicon auch unter festen Namen „favicon.ico“ in das Basisverzeichnis (Root) deiner Domain legen. Hier in meinem Fall müsste der Pfad zum Favicon also wie folgt aussehen: https://mariuskiesgen.de/favicon.ico
Dazu muss das Favicon allerdings im *.ico Format vorliegen.
Im Internet findest du so einige Favicon Generatoren, mit denen du ein solches Format erstellen kannst.
Genau so habe ich früher meine Favicons eingebunden. Mittlerweile mache ich das jedoch nicht mehr.
Denn dieses Format wird nicht von allen Browsern unterstützt. Zudem wird dies vom World Wide Web Consortium (W3C) ausdrücklich nicht empfohlen.