Warum mir das WordPress Theme GeneratePress Premium so gut gefällt, habe ich ja bereits in einem ausführlichen Artikel beschrieben.
In diesem Artikel zeige ich dir, wie ich mit GeneratePress Premium die Related Posts unter jedem Artikel ausgebe, so wie du sie auch unter diesem Artikel siehst.
So einige Related Posts Plugins wirken sich ja leider recht negativ auf die Geschwindigkeit der betreffenden Webseite aus. Das ist hier jedoch nicht der Fall.
Mit dieser Lösung kannst du Related Posts unter deinen Artikeln anzeigen lassen, ohne dass deine Webseite langsamer wird.
Das geht wie folgt:
1. WordPress Plugin Related Posts by Taxonomy installieren
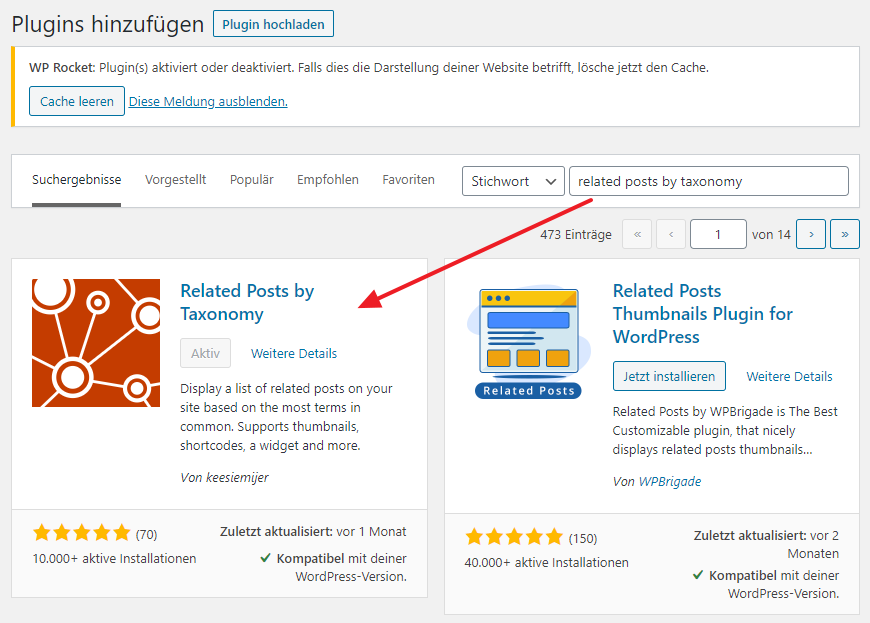
Klicke in deinem WordPress Backend auf Plugins > Installieren und such dort nach dem Plugin Related Posts by Taxonomy.

Installiere und aktiviere das Plugin.
2. Related Posts Hook erstellen
Nun klickst du in deinem WordPress Backend auf Design > Elements und erstellst dort ein neues Hook Element.
Dazu muss natürlich das GeneratePress Modul namens „Elements“ aktiv sein. Ist das Modul nicht aktiv, so kannst du es unter Design > GeneratePress aktivieren.

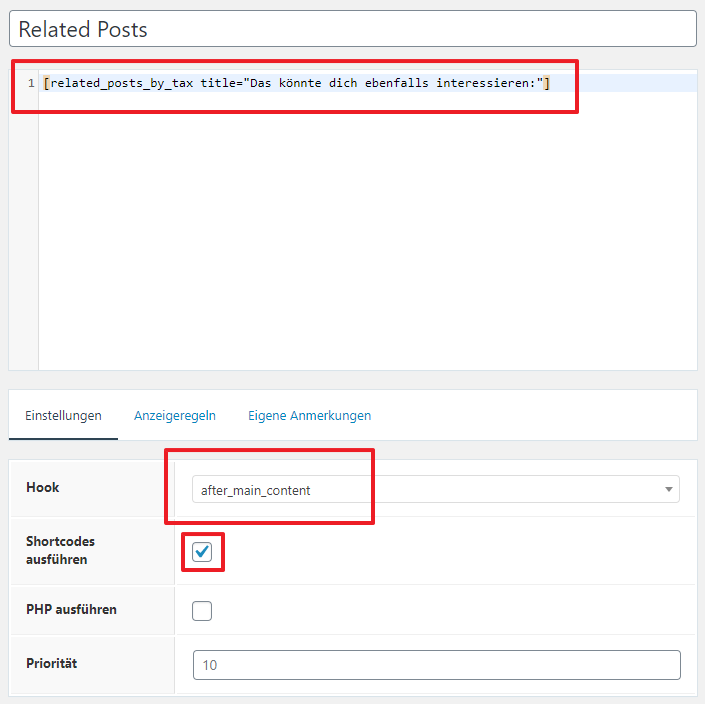
Nun gibst du deinem Hook Element einen aussagekräftigen Namen. Ich habe hier „Related Posts“ gewählt.
Dann schreibst du den folgenden Shortcode in den Codebereich:
[[related_posts_by_tax title="Das könnte dich ebenfalls interessieren:"]]
Jetzt wählst du aus der Hook Liste den Hook after_main_content aus hakst das Feld „Shortcode ausführen“ an.
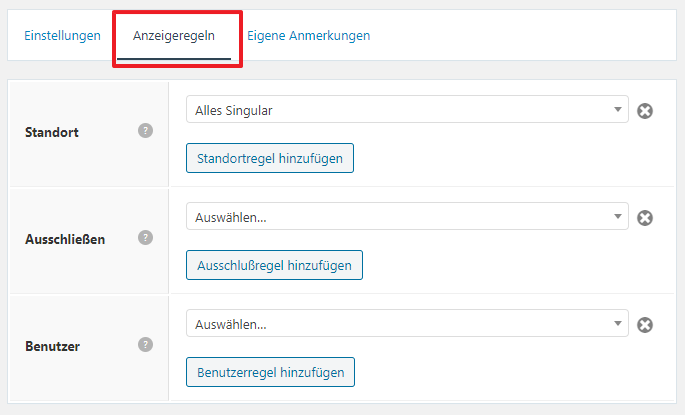
Nun musst du nur noch einstellen, wo dieser Hook angezeigt werden soll. Das kannst du auf der Registerkarte Anzeigeregeln machen

Wie du siehst habe ich hier „Alles Singular“ gewählt. Mit dieser Einstellung wird der Hook in allen Artikeln ausgegeben.
Nun speicherst du deinen neuen Hook.
Und das war es auch schon. Ab jetzt wird unter jedem deiner Artikel eine Liste mit 5 Related Posts angezeigt.
Die Überschrift dieser Liste kannst du im Hook ganz einfach anpassen.
Related Posts Ausgabe anpassen
Wie du sicherlich bereits gesehen hast, kannst du Die Überschrift dieser Liste im Hook ganz einfach anpassen. Dazu änderst du einfach den Titel im Shortcode.
Aber du kannst noch sehr viel mehr anpassen.
Möchtest du zum Beispiel anstatt der voreingestellten 5 Related Posts lieber 10 Related Posts ausgeben, dann kannst du das wie folgt erreichen:
[[related_posts_by_tax title="Das könnte dich ebenfalls interessieren:" posts_per_page="10"]]
Oder möchtest du zum Beispiel nur Related Posts ausgeben, die innerhalb des letzten Jahres veröffentlicht wurde? Auch kein Problem, dann würde der Shortcode wie folgt aussehen:
[[related_posts_by_tax title="Das könnte dich ebenfalls interessieren:" limit_year="1"]]
Mit diesem Plugin sind noch sehr viel weitere Ausgabeoptionen einstellbar. In der ausführlichen Dokumentation des Plugins findest du alle Einzelheiten.
Fazit
Mit GeneratePress Premium sind sehr viele Dinge viel leichter umzusetzen, als mit anderen Themes.
Wie du in diesem Artikel gesehen hast, kannst du mit diesem genialen Theme und dem empfehlenswerte Plugin „Related Posts by Taxonomy“ ganz einfach Related Posts unter jedem deiner Artikel ausgeben, ohne dass deine Webseite dadurch langsamer wird.