Block-Themes enthalten von Haus aus nur sehr wenig oder gar kein CSS, da jegliche Styles und Konfigurationen durch die theme.json Datei gesteuert werden.
Auch beim Arbeiten mit Blocks wird in der Regel keinerlei CSS benötigt.
Falls du aber dennoch einmal in die Situation kommst, in deinem Block Theme ein bestimmtest Element nicht anpassen zu können und dieses Problem mit CSS lösen möchtest, kannst du, wie bisher auch, zusätzliches CSS hinzufügen.
Und das geht so:
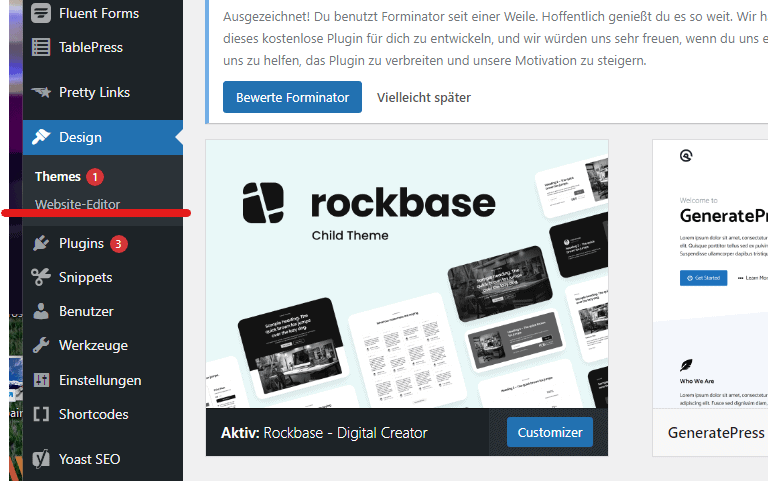
1. Klicke im WordPress Backend auf den Website-Editor

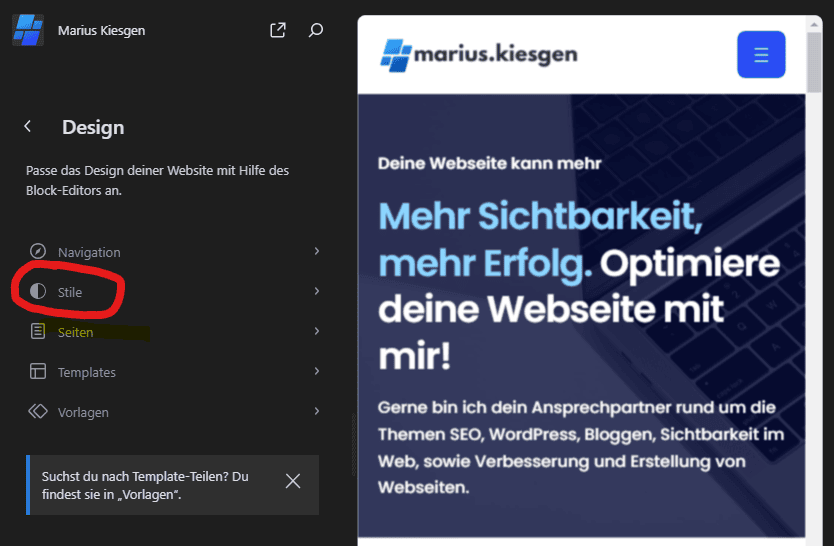
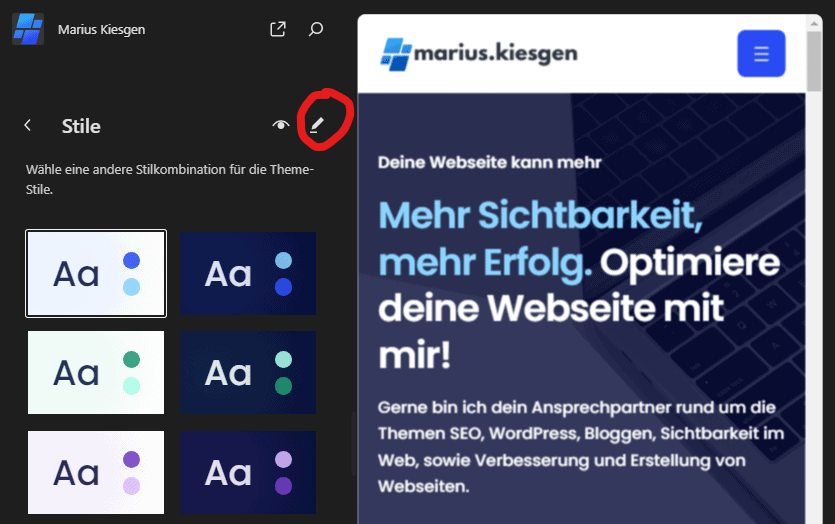
2. Klicke im Website-Editor auf Stile

3. Klicke auf Stile bearbeiten (Stift Symbol)

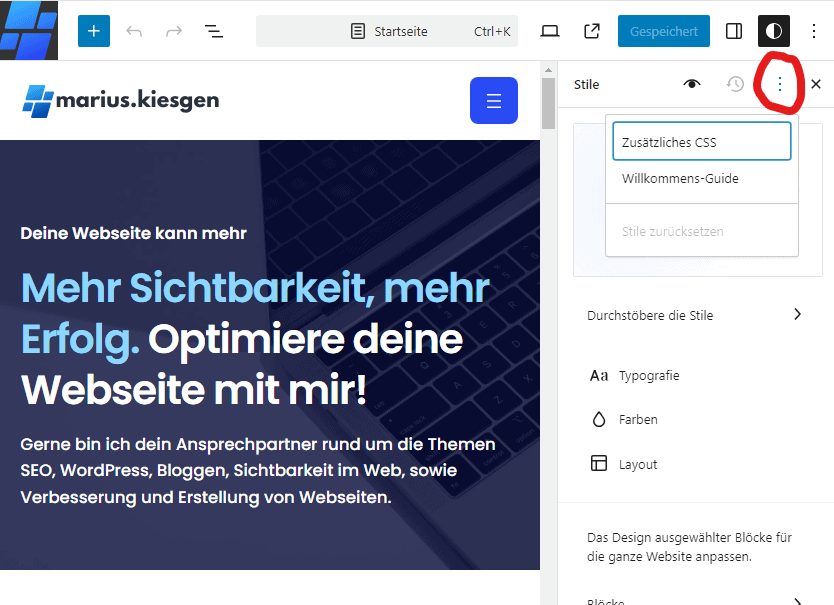
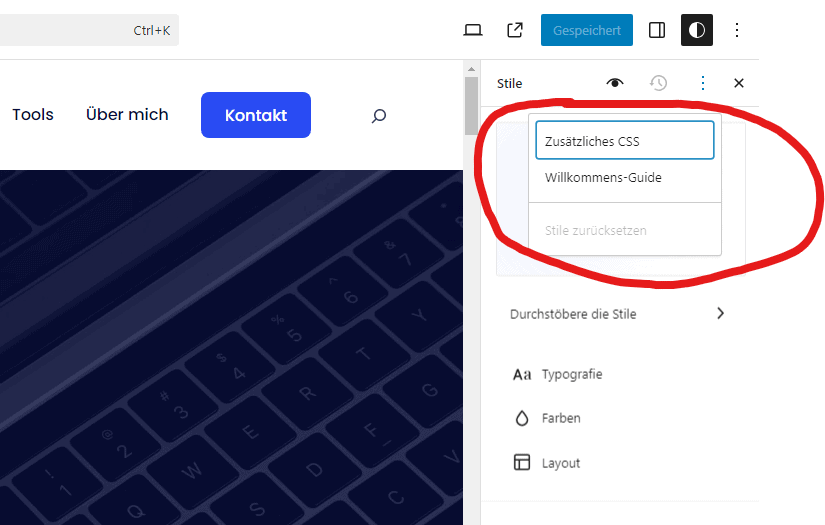
4. Klicke in der rechten Seitenleiste auf die 3 Punkte

5. Wähle zusätzliches CSS

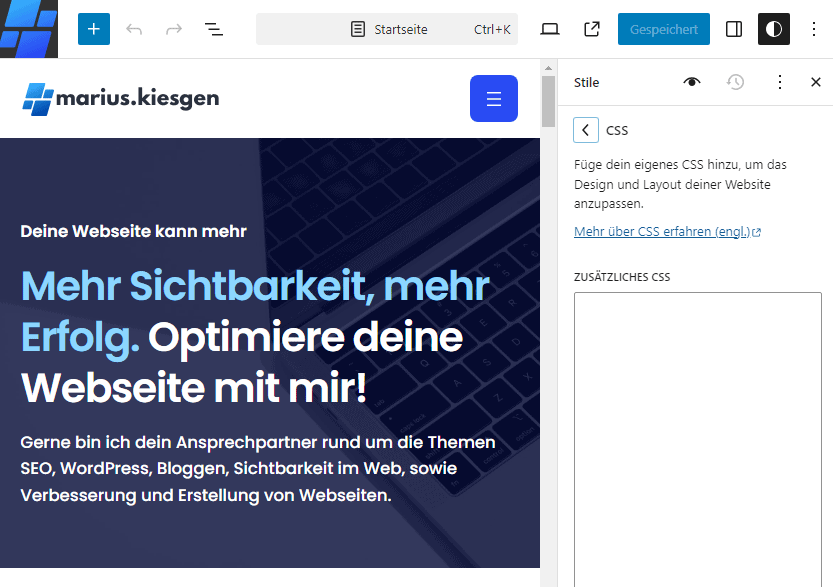
6. Füge das zusätzliche CSS ein

7. Klicke auf Speichern